Post updated in the new version of Primefaces
Hello everybody, I come once again leaving a nice tip of programming. Now I'm a bit of time due to the projects and also that realizing a dream of being a teacher, which is rare these days, a college, but teaching database that is also part of my daily life, very good by the way.
Hello everybody, I come once again leaving a nice tip of programming. Now I'm a bit of time due to the projects and also that realizing a dream of being a teacher, which is rare these days, a college, but teaching database that is also part of my daily life, very good by the way.
As the title of this post, I will talk about assembling a PieChart with hibernate as soon as notice that we run a little, but I'll do everything for everyone to understand what I'm doing.
First of all I have two classes, andamento and status do andamento class at the first have information like: id, comment, status, date and justification, on the other have only id and description. What is the purpose? The goal is to show how the graph gaits exist for each status description, for example, the status "In Progress" has 32 records andamentos,the status "In review" is 5 andamentos records, and so on. So with that we have a scenario to play around with the logic and data, as well as the Data Access Objects will do our research, we first get all the descriptions of existing status in the database :
Code 0:
Code 0:
public List <Status> Search() {
return findAll(Status.class);
}
Code 1:
This will be added to this list all the descriptions as you can see below:private List<String> status; statusdescricao = stDAO.Search(); for (int z = 0; z <statusdescricao.size();z++){ status.add(statusdescricao.get(z).getDescricao()); }
Code 2:
System.out.println("Lista do Status "+status);
>> Lista do Status [Em Andamento, Análise, Em avaliação]
We conclude the first step, the next step is to bring the figures for these descriptions so it is easy when you know who's the description, because only need a where clause description = String variable. How do the following:
Code 3:
public int numberTotalOfAndamento(String status) throws NoResultException
Making logic with inner join, as in this case I am dealing with two different tables, try the amount of tempos when the id of the status equals the id field in the table id_status progress, for example:
Code 4:
Query query = manager.createQuery("SELECT count(*) FROM "
+ "andamento a inner join status s"
+ " on(a.status = s.id) where s.descricao=:descricao");
query.setParameter("descricao", status);
In this case ,poses no the function Group by. Done that would add to the method createPieModel the following code snippet:
Code 5:
for (int i = 0;i < status.size();i++){ pieModel.set(status.get(i), andDAO.numberTotalOfAndamento(status.get(i))); }
Note that with the list, in this case, with three dice will have to walk, so with each line is we'll get to the method get (index), because the method requires pieModel.set a string and a variable numeral, so in the above code the description "in Progress", represented in code 2, the variable would be the method numberTotalOfAndamento will search and return an integer to compose this method. With that would pieModel.set ("In Progress", 5); Five was the result that was returned.
And to complete the method would look like this:
Code 6:
private void createPieProcesso() { pieModel = new PieChartModel(); statusdescricao = stDAO.Search(); for (int z = 0; z <statusdescricao.size();z++){ status.add(statusdescricao.get(z).getDescricao()); } System.out.println("Lista do Status "+status); for (int i = 0;i < status.size();i++){pieModel.set(status.get(i), andDAO.}numberTotalOfAndamento(status.get(i)));
And in the JSF page would be represented by the code:
Code 7:
<p:pieChart value="#{charts.pieModel}" legendPosition="e" fill="false" showDataLabels="true"
title="Estatística dos Andamentos" style="width:400px; height:300px" sliceMargin="5" diameter="150" />
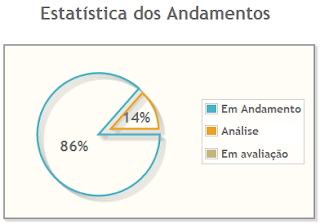
The result will be:
I have helped over this tip up any day.

Nenhum comentário:
Postar um comentário